UX
research
wireframing
sketching
prototyping
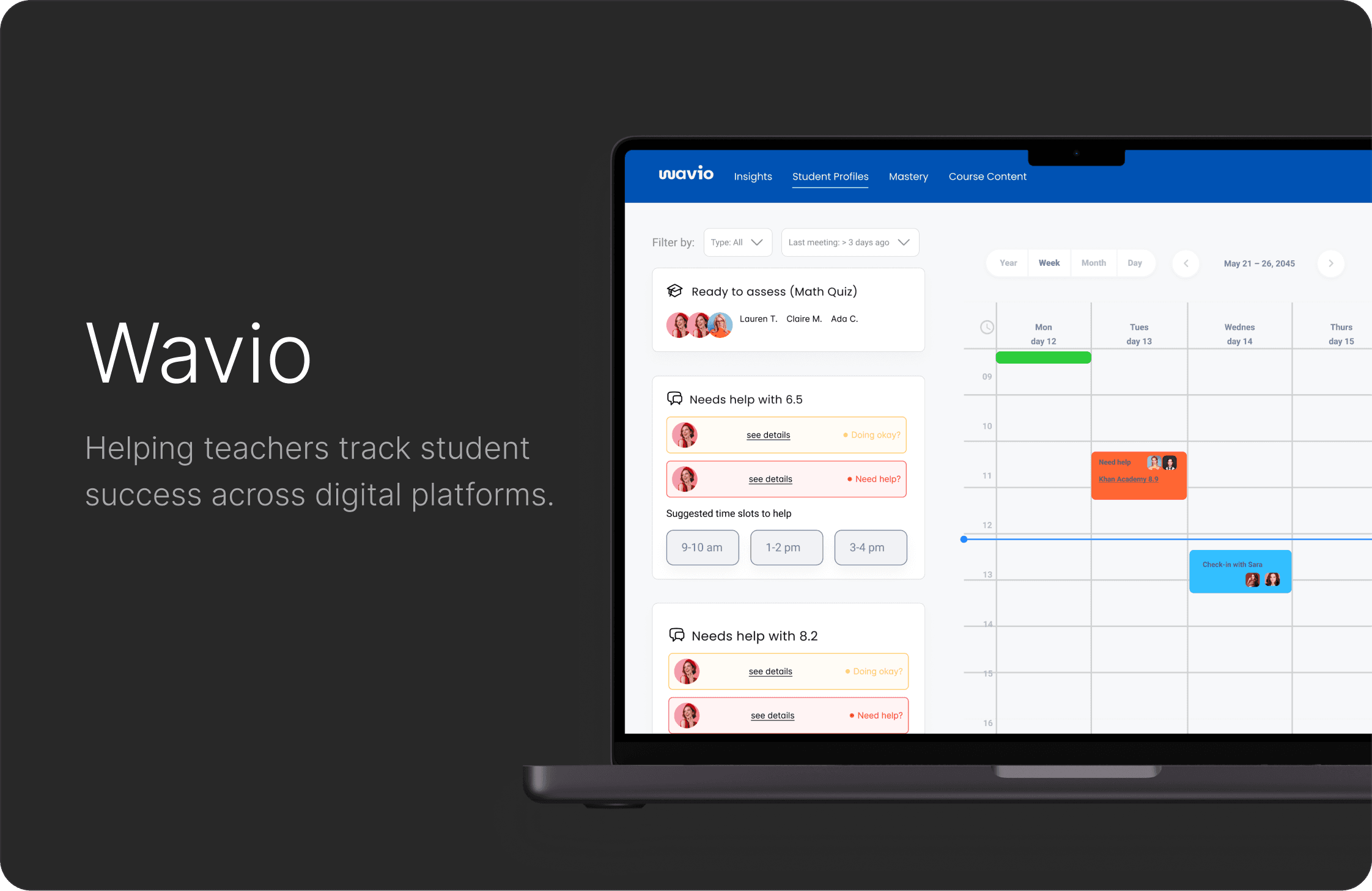
Wavio
Interoperable data management system streamlining communications within every student's team.
4 months
Timeline
Product Designer
Role
1 CEO, 1 CTO
Collaborators
Background
Wavio's data interface provides real-time performance analysis of each student across e-learning platforms. Oversight of tasks, outgoing tasks, skill acquisition, and evaluations can now all be achieved from one location. The features I created for this project allow teachers to
Tools
Figma
Problem
Teachers, speech pathologists, and occupational therapists (and other staff) needed to:
🔗 integrate all of the learning materials or equipment needed for the session, and
📈 track students' progress toward specific goals over time
🎯 see which students are struggling, and what skills they need help with
How might we help teachers personalize instruction & track student progress?
Interview Insights
1
Too much classtime is wasted on planning tasks
"Every week, we spend one hour planning out all of the assessments that must be done the following week."
2
Organizing materials for struggling students is very hard
"I have a whole bunch of worksheets that I use for my one-on-one sessions with students, but I don't have a way to link
3
Lack of trust regarding technology and privacy online
"Many of our users are senior citizens, and they are very apprehensive when it comes to putting any private information into a website."
Ideate
High-level Goal
Save teachers time by allowing them to meet with multiple students working on the same skills
Help educators track student progress toward goals
Constraints
Launch MVP in less than 3 months
Plan for elementary school class sizes (~24 students)
Cater to the needs of current clients
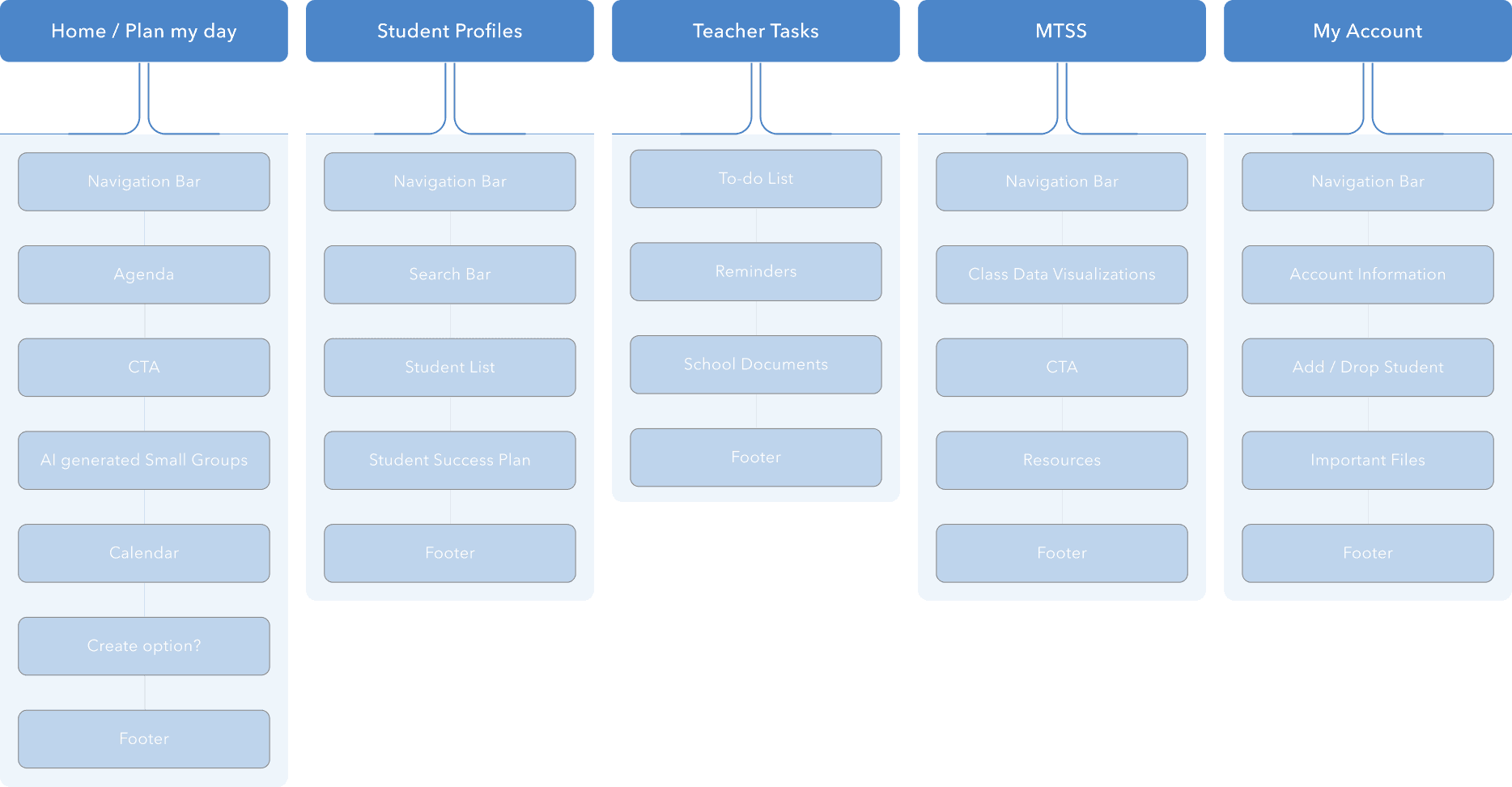
Sitemap
I strategically devised an information architecture to seamlessly organize the wealth of content within each feature.
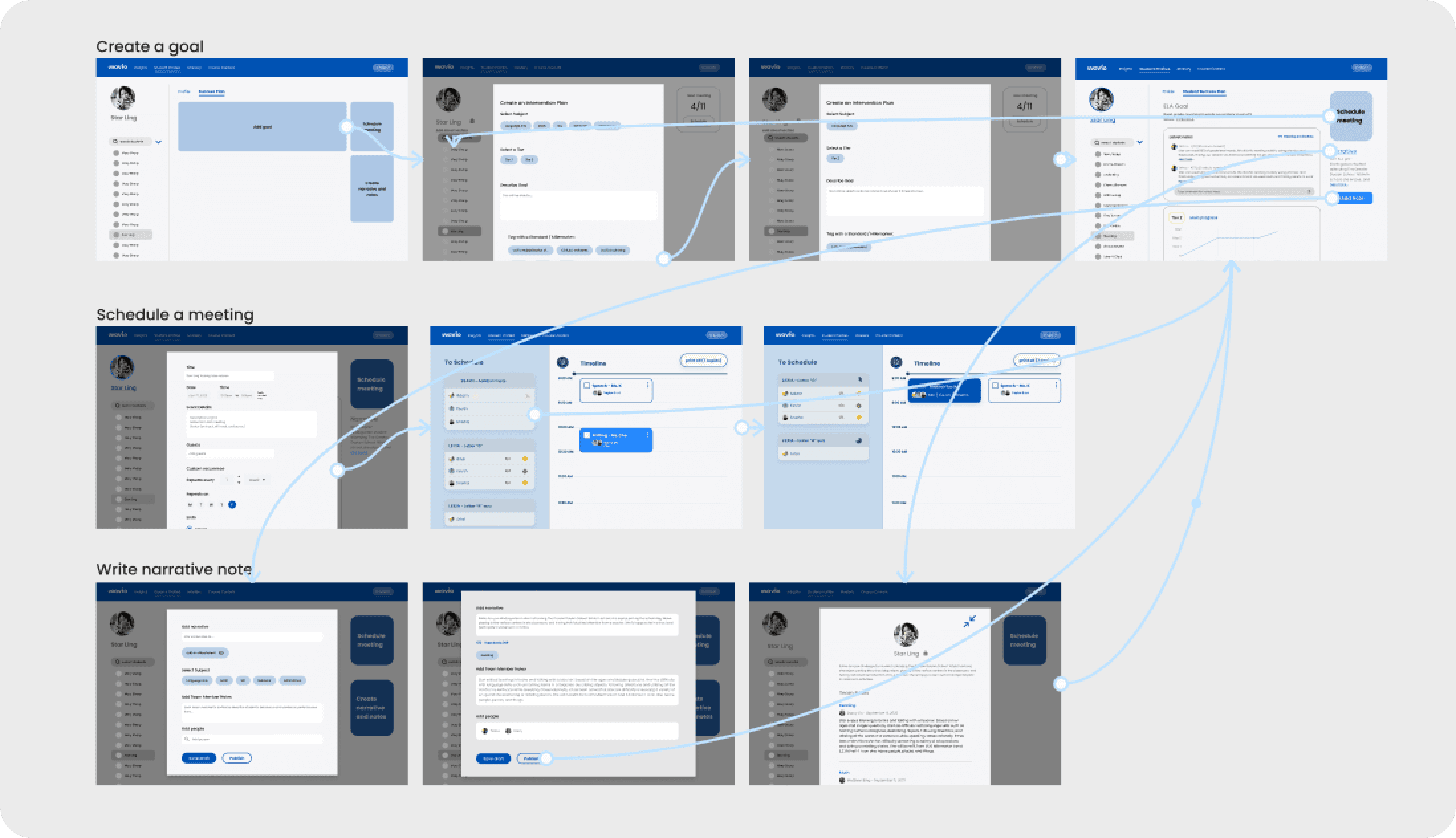
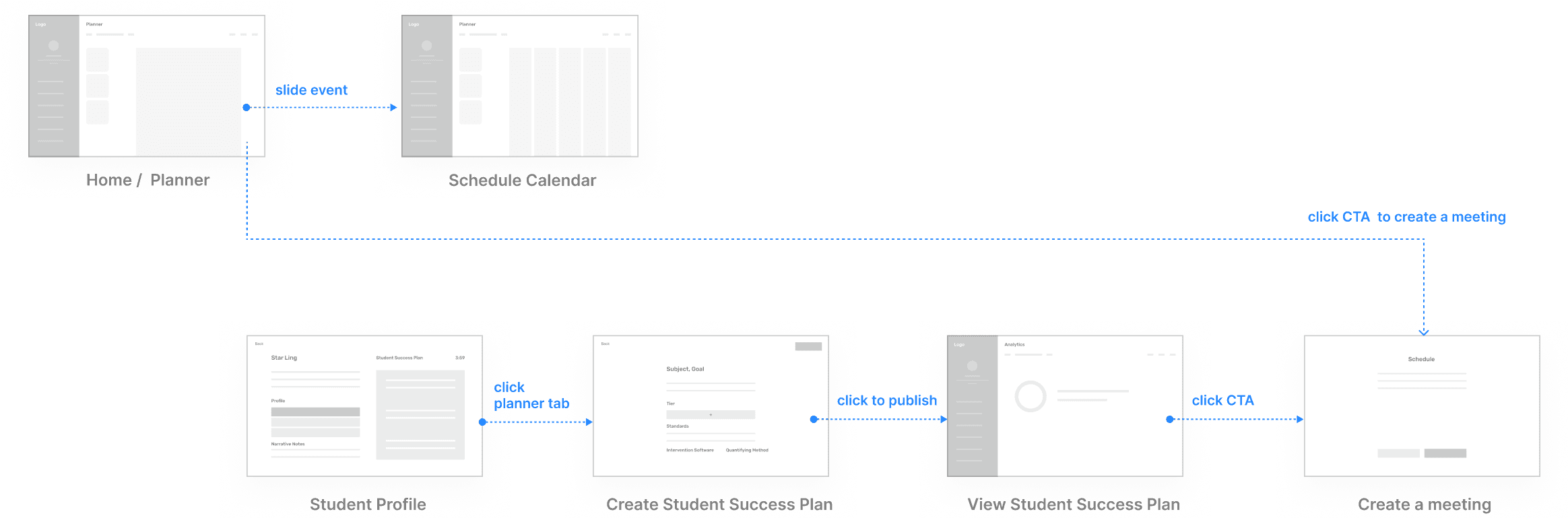
Wireflow
I created wireflows to envision what the user experience would be like. Each interaction needed to be as fast and intuitive as possible to account for teacher's lack of time and attention while using our product.

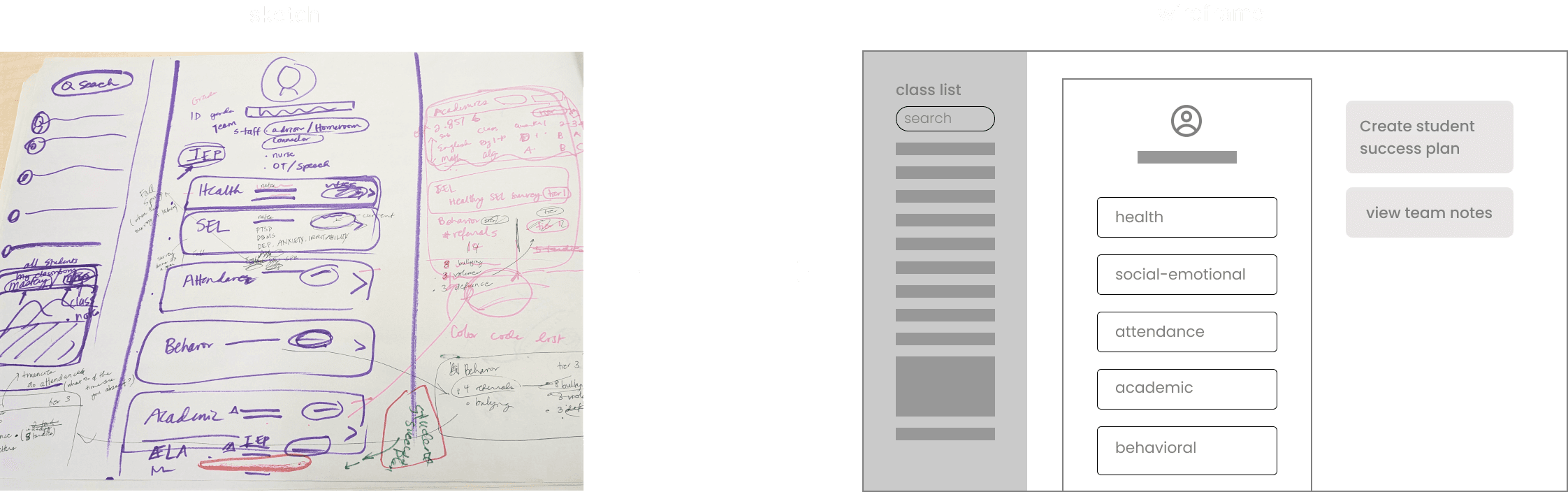
Sketching and wireframing
In the beginning, much of this process was done with pen and large sheets of sketching paper, which I translated into wireframes. The images below are my first iteration of the student profile.

Prototype & Test
In order to showcase usability of the feature, I created a low-fidelity prototype.
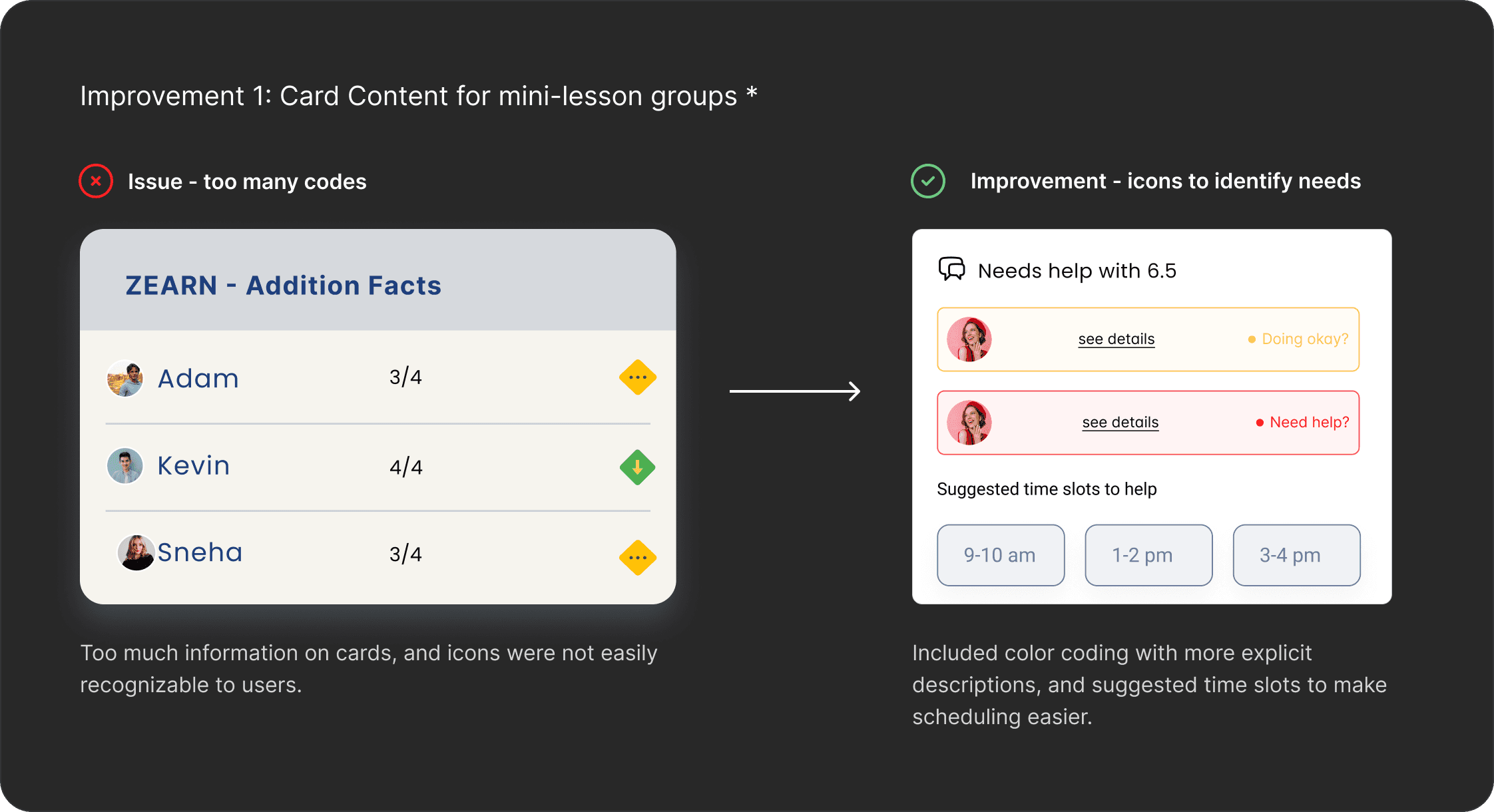
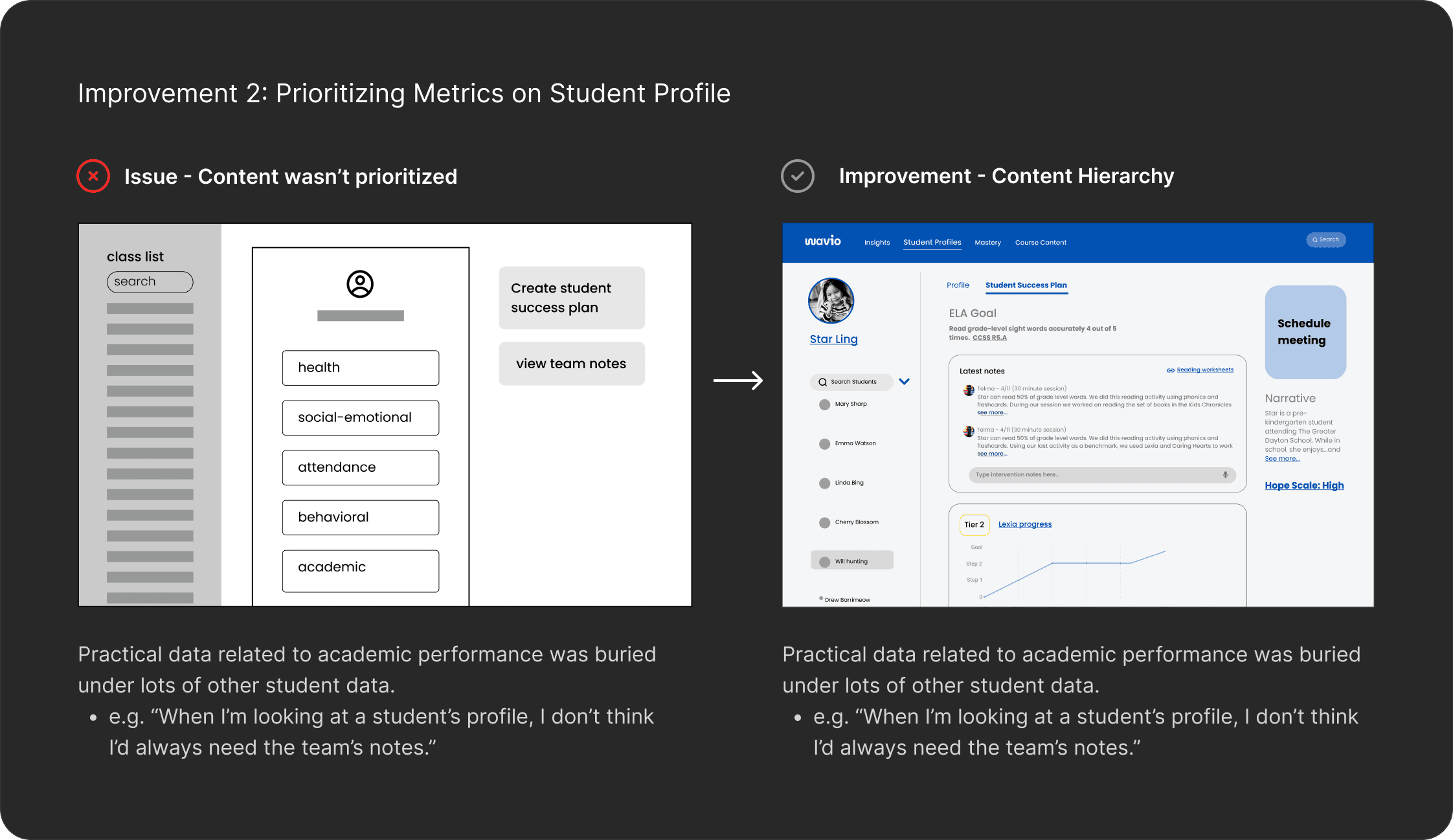
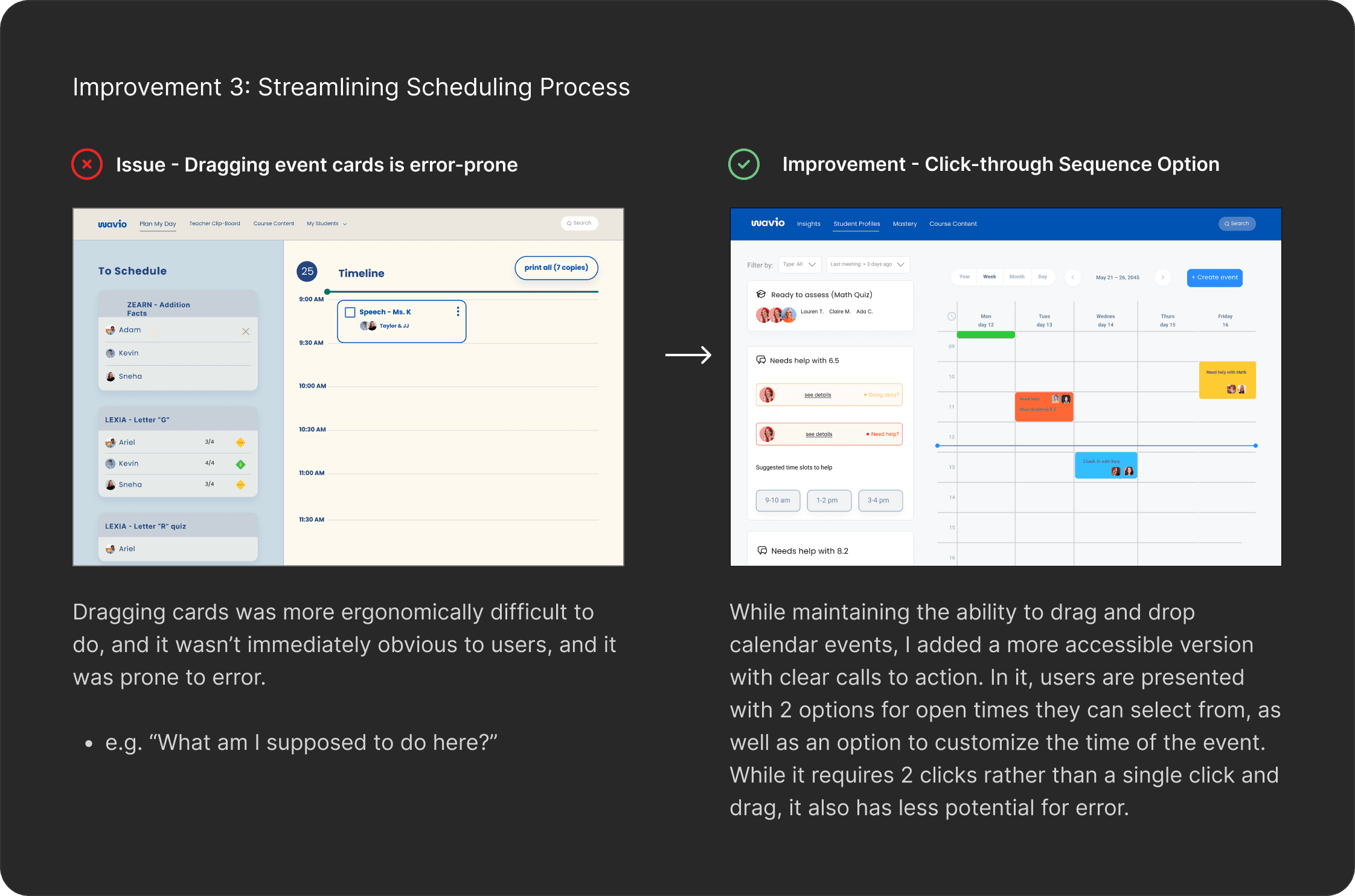
Design Improvements
We prioritized the identified issues based on their technical complexity, urgency, and overall impact.
Then, we categorized these issues into three levels (P0: Major, P1: Moderate, P2: Minor).
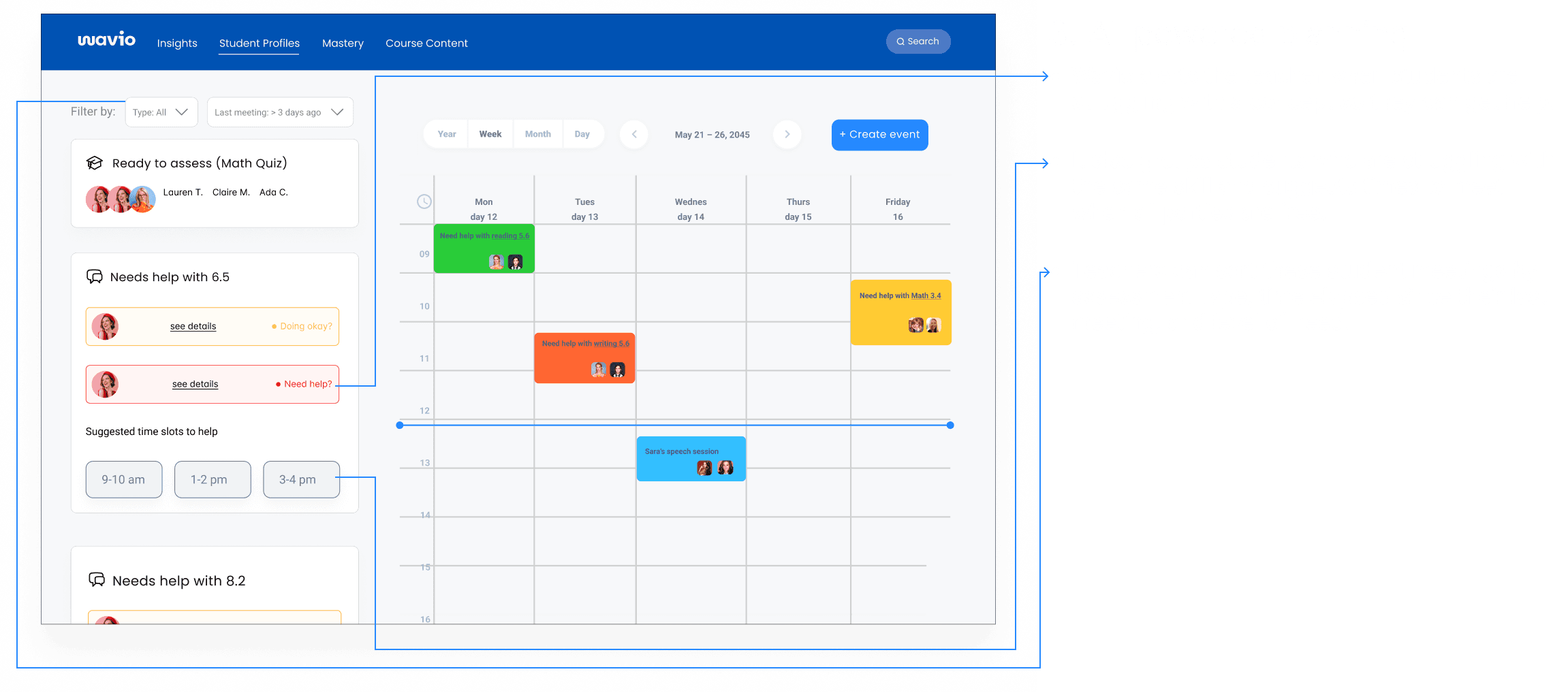
*These cards are used to calendar any events that teachers want to have with students. For example, assessments that must be administered on paper or lessons involving multiple students who are studying the same topic.
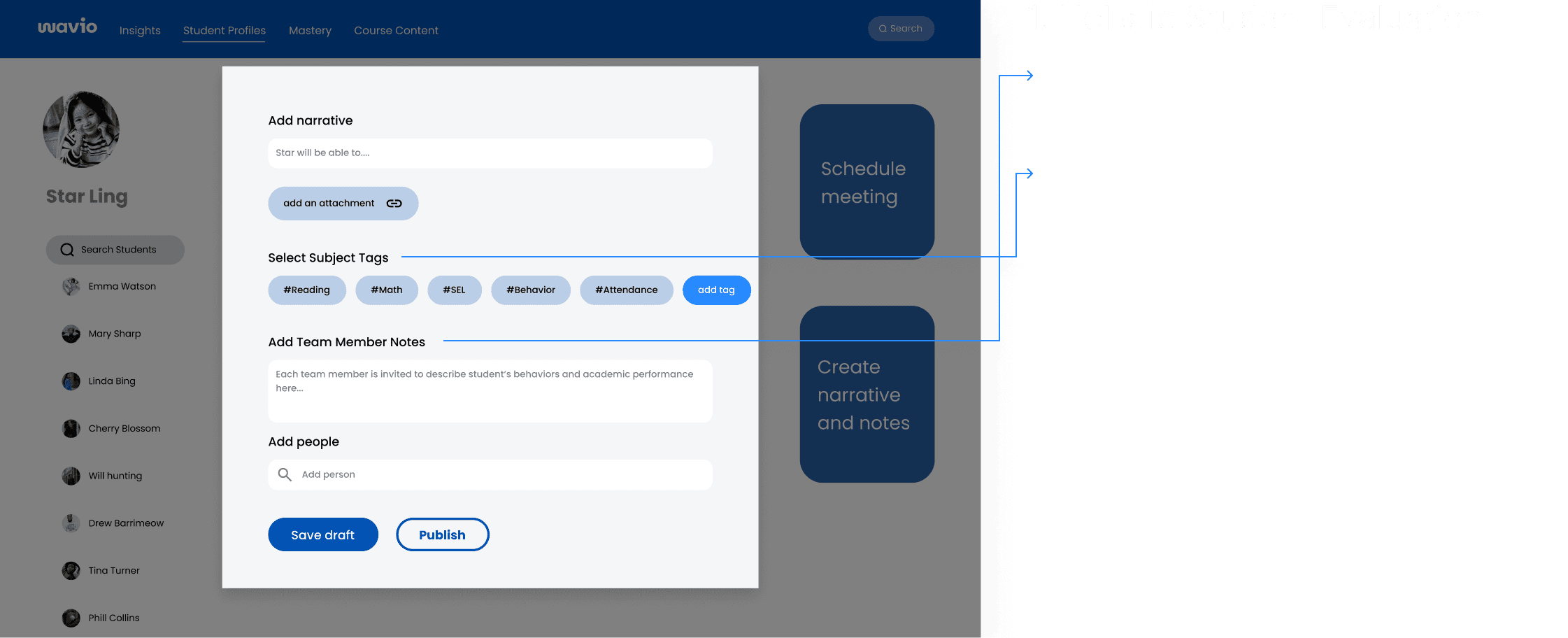
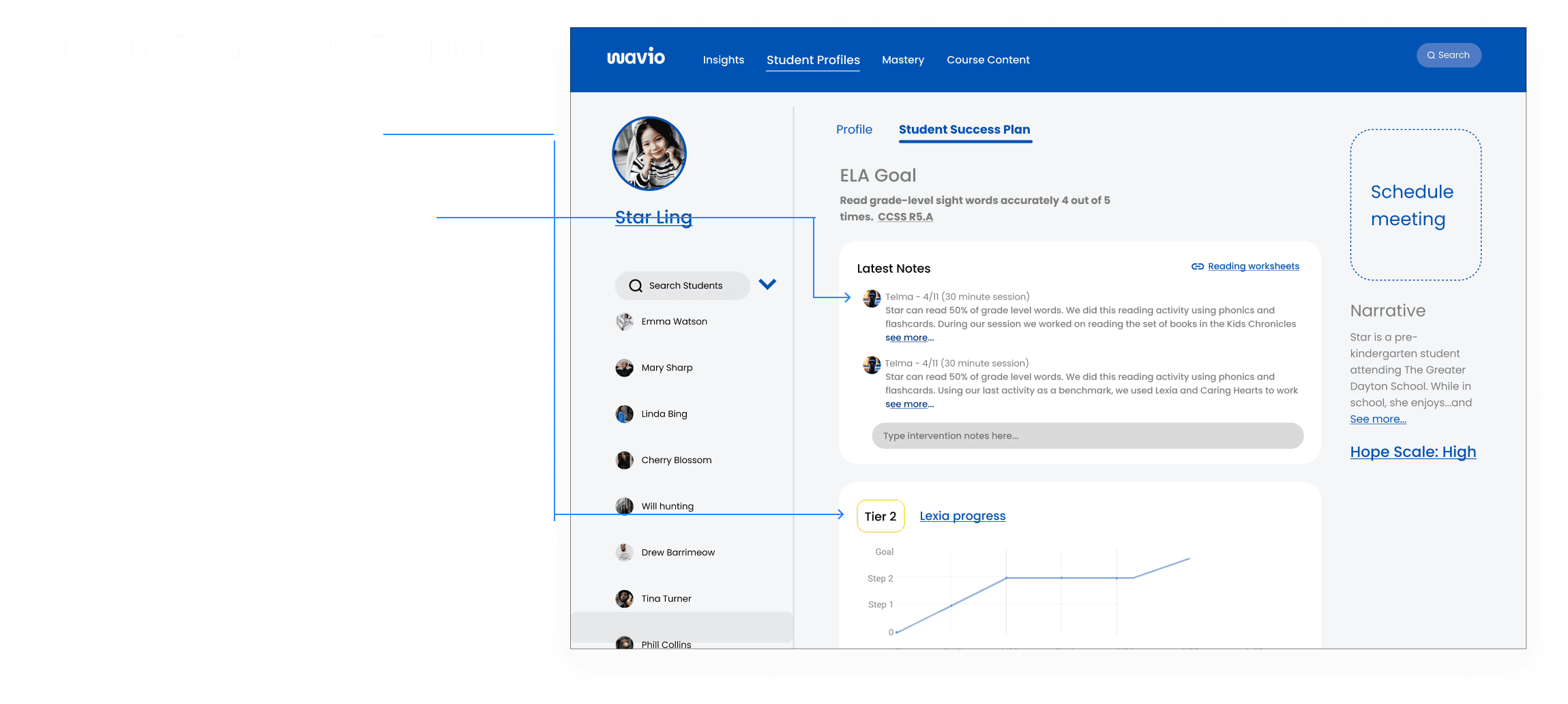
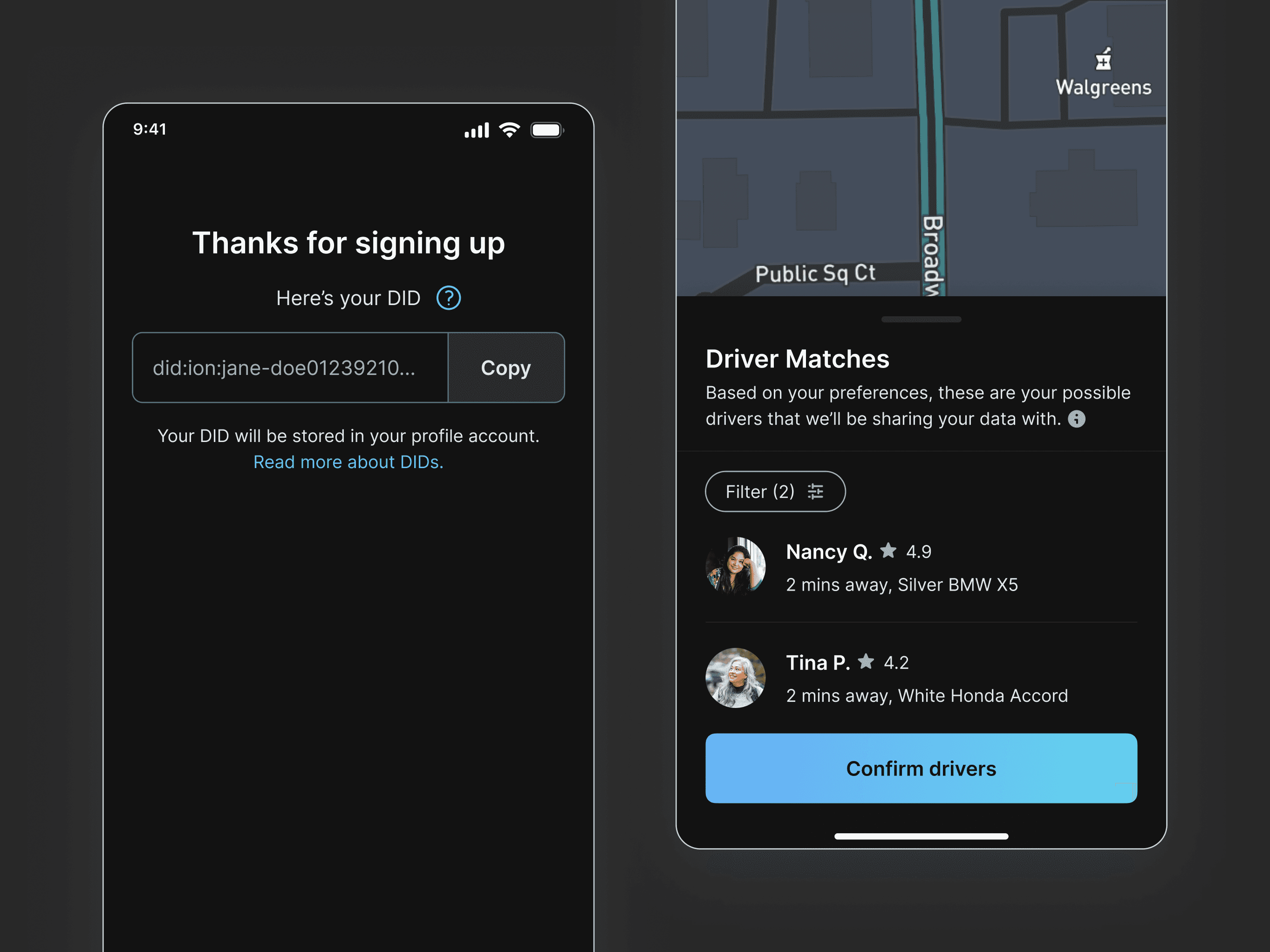
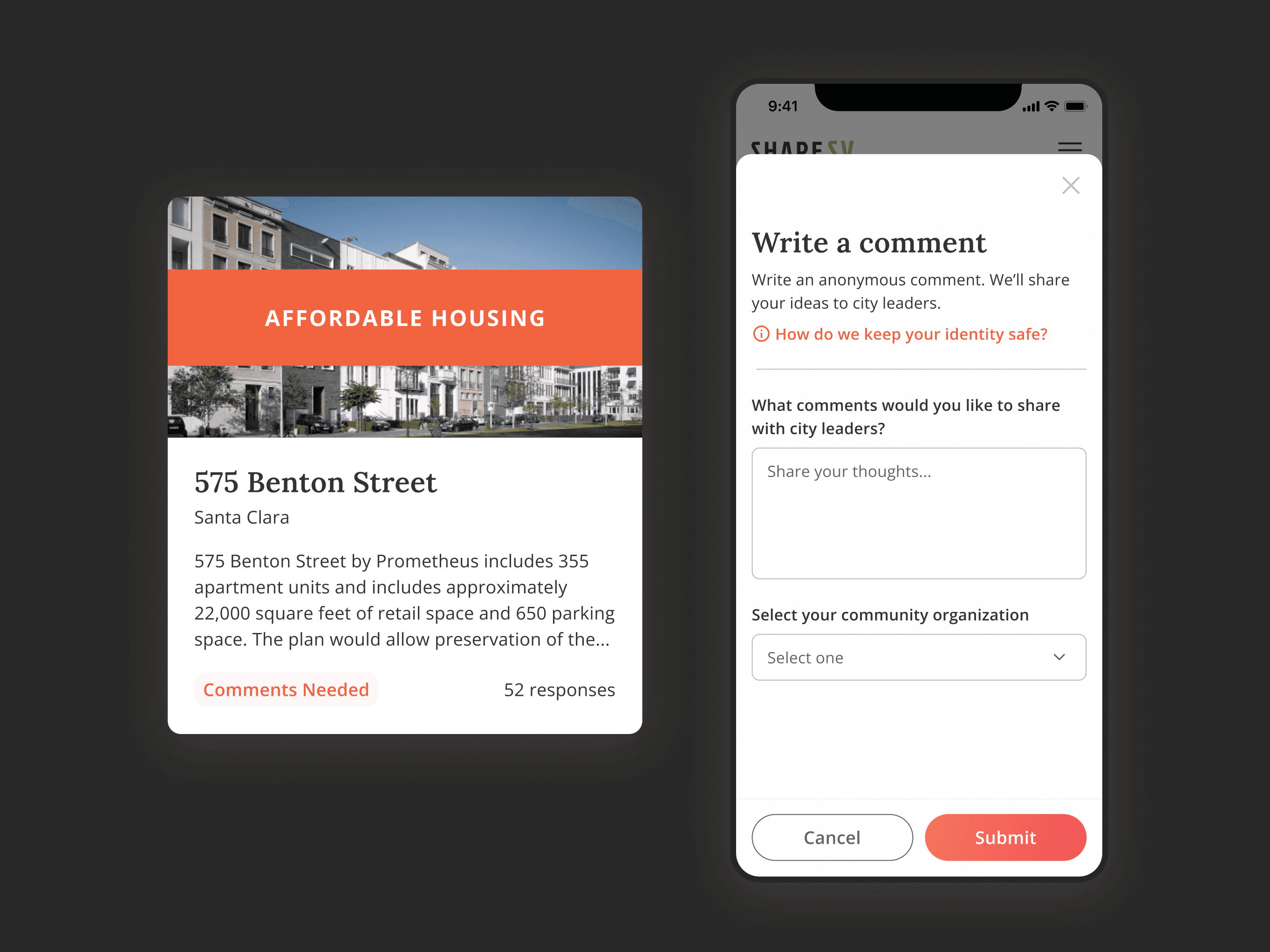
Final Solutions
Reflections
Wavio is first of its kind…
One of the biggest challenges of completing this project was that it combined so many functionalities and systems. Since it is currently the only product on the market that combines SIS (student information system) with LMS (learning management system) and MTSS (multi-tiered system of supports), there were no examples to learn from. This meant that there was a lot of room to explore, and unfortunately, it also meant that many iterations went unrealized.