UX
research
prototyping
testing
visuals
design system
4 months
Timeline
Product Designer
Role
2 Designers, 4 Dev, 1 PM
Collaborators
Figma
Slack
Jira
Problem
There’s a huge lack of affordable housing projects in Silicon Valley. In San Jose, there are only enough affordable projects to house 23% of highly impoverished families. This is largely because people don’t have an accessible way to advocate for affordable housing to leaders.
How might we empower people who need affordable housing to advocate for their needs and engage with leaders?
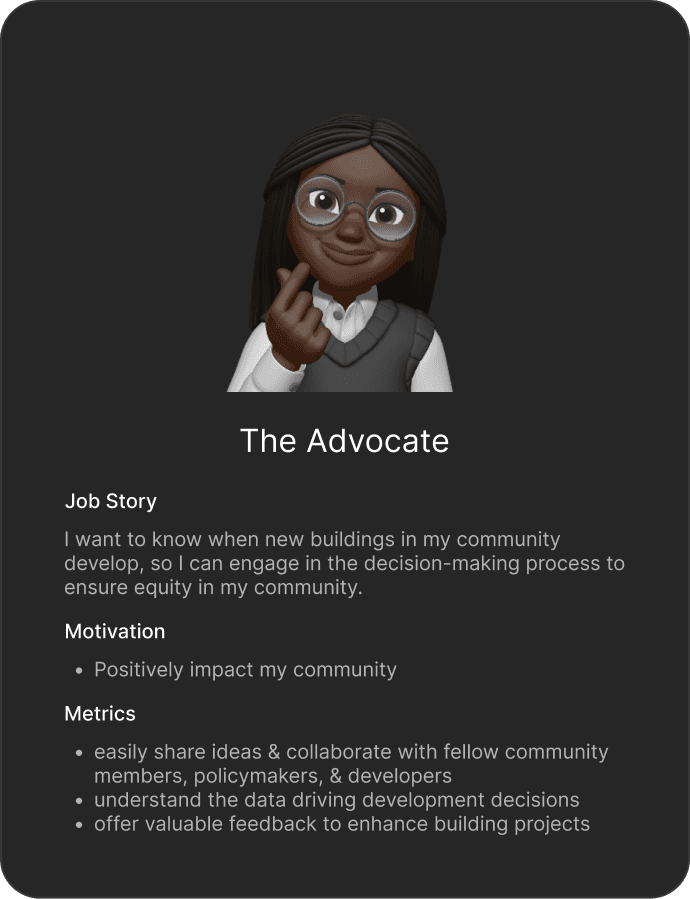
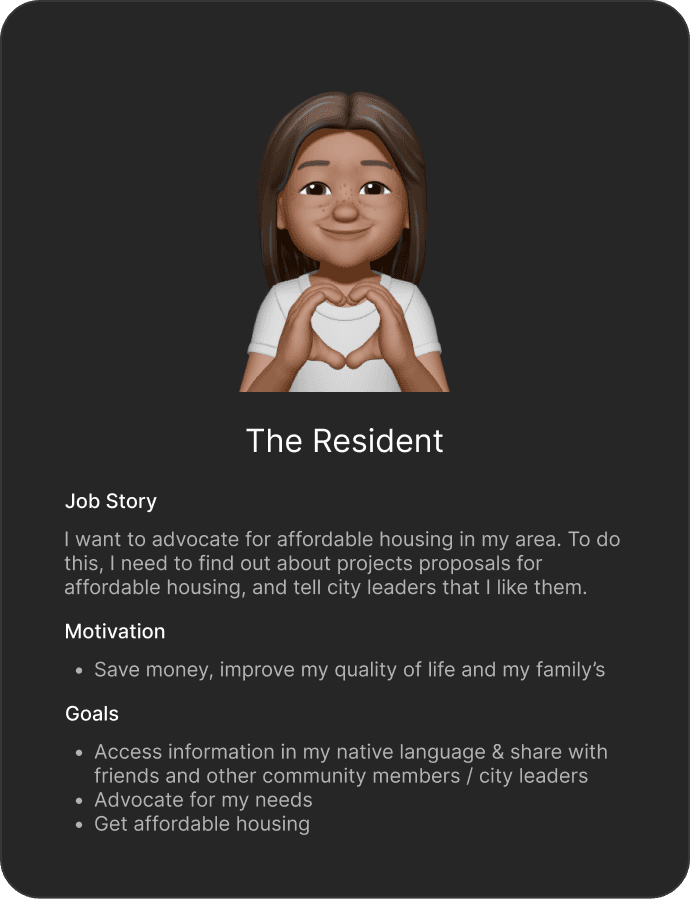
Defining 2 User Types: Resident and Advocate
We defined 2 main user types based on the job story framework to encapsulate our user's contexts & motivations. Our first and primary user type is the resident and our user second type, the advocate, is more secondary.
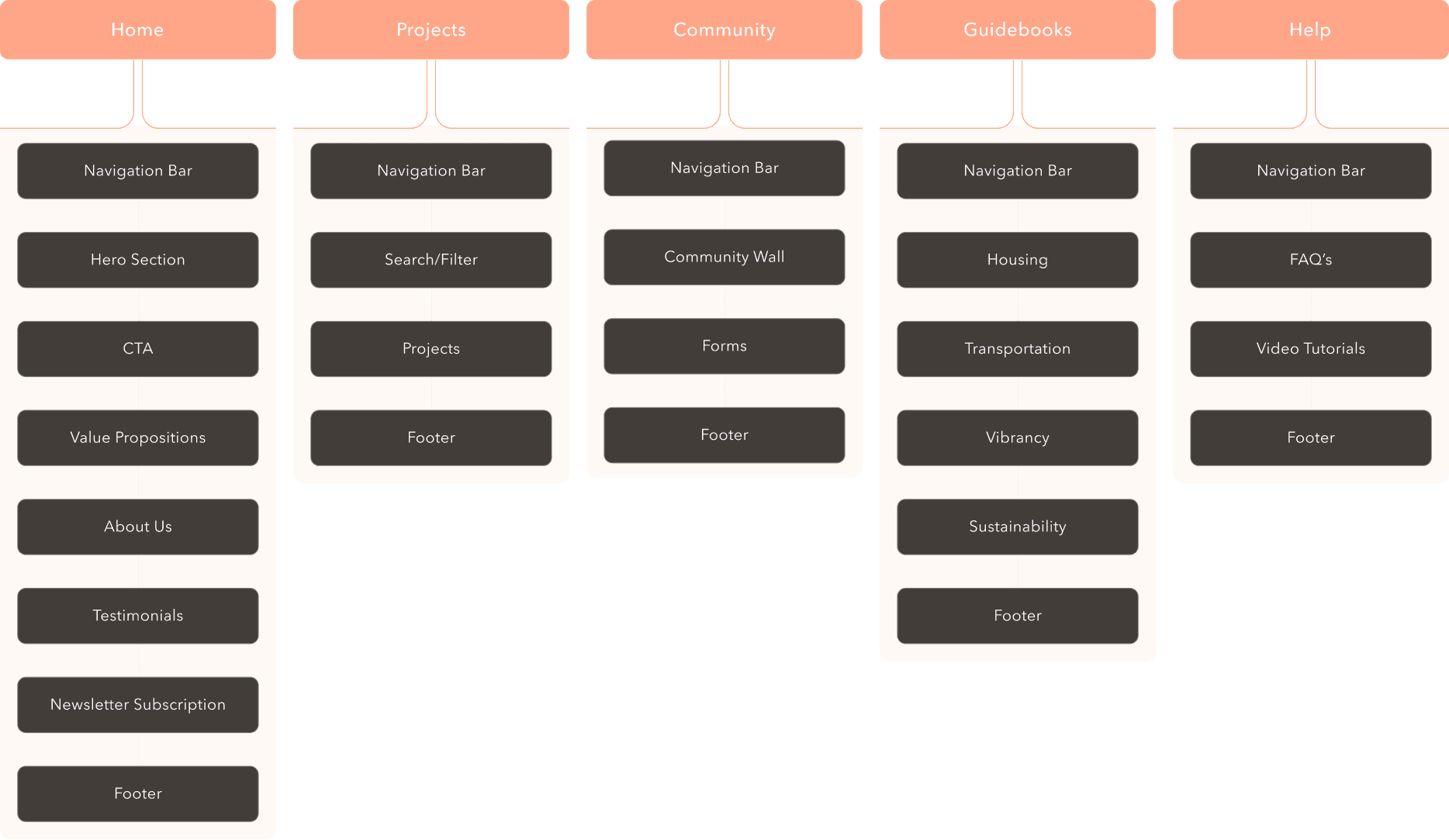
Sitemap
Before designing the project advocacy feature, we needed to contextualize how it would fit into the bigger picture of our platform. To provide a visual representation of this integration, we've developed an sitemap that outlines future features to be implemented in subsequent phases.
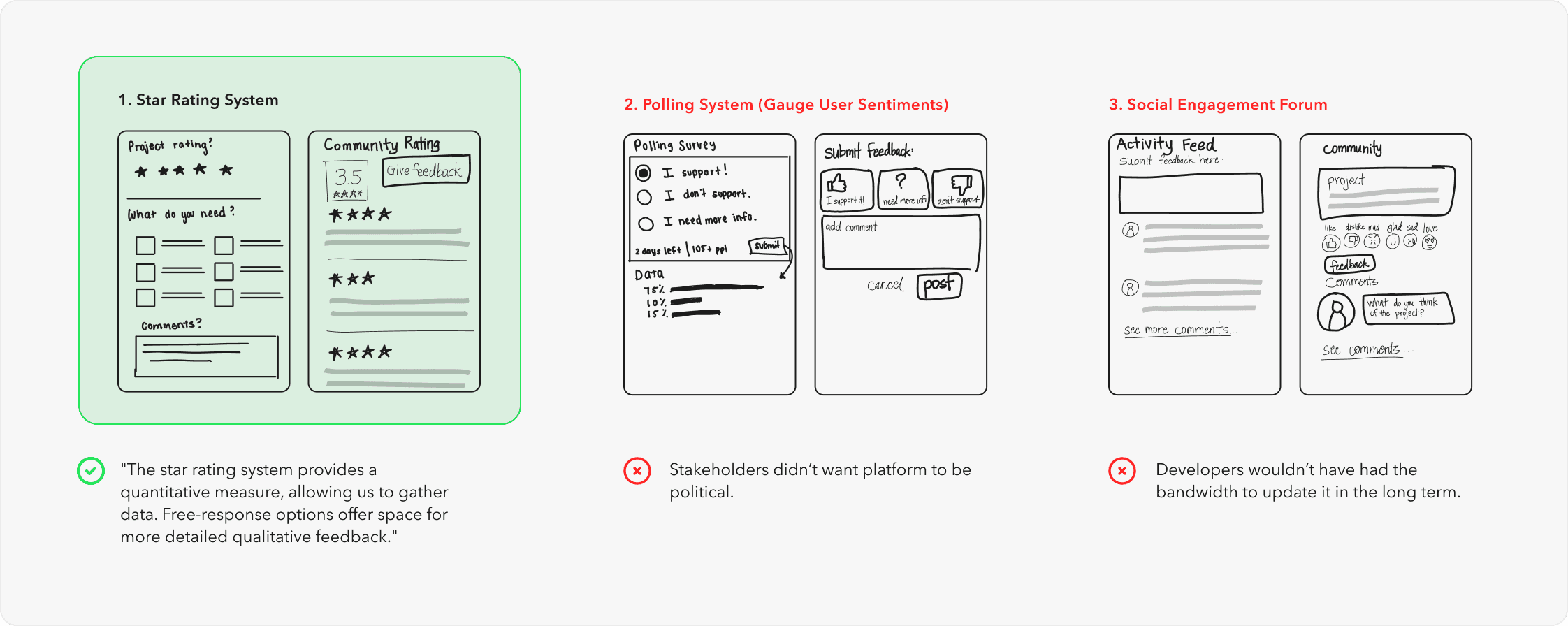
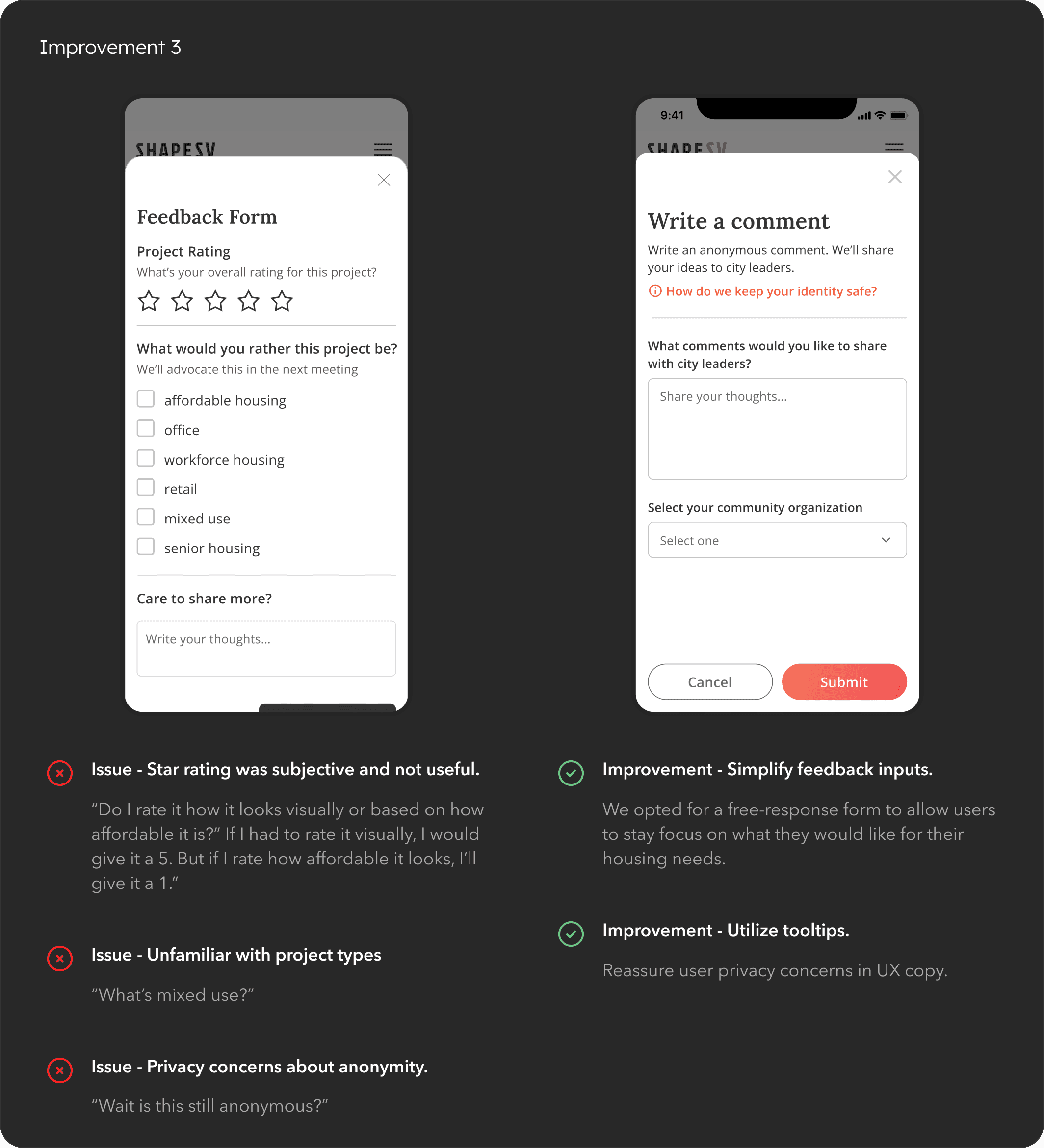
Sketching Ideas for "Anonymous Feedback"
We then quickly sketched different concepts to visualize how we could implement the feedback process. Some concepts we ideated on included: an anonymous polling system to gauge user sentiments, a forum allowing anonymous engagement between users, and a star rating system for users to rate their overall impressions of new development projects. After showcasing different concepts, the team opted for the star rating system.
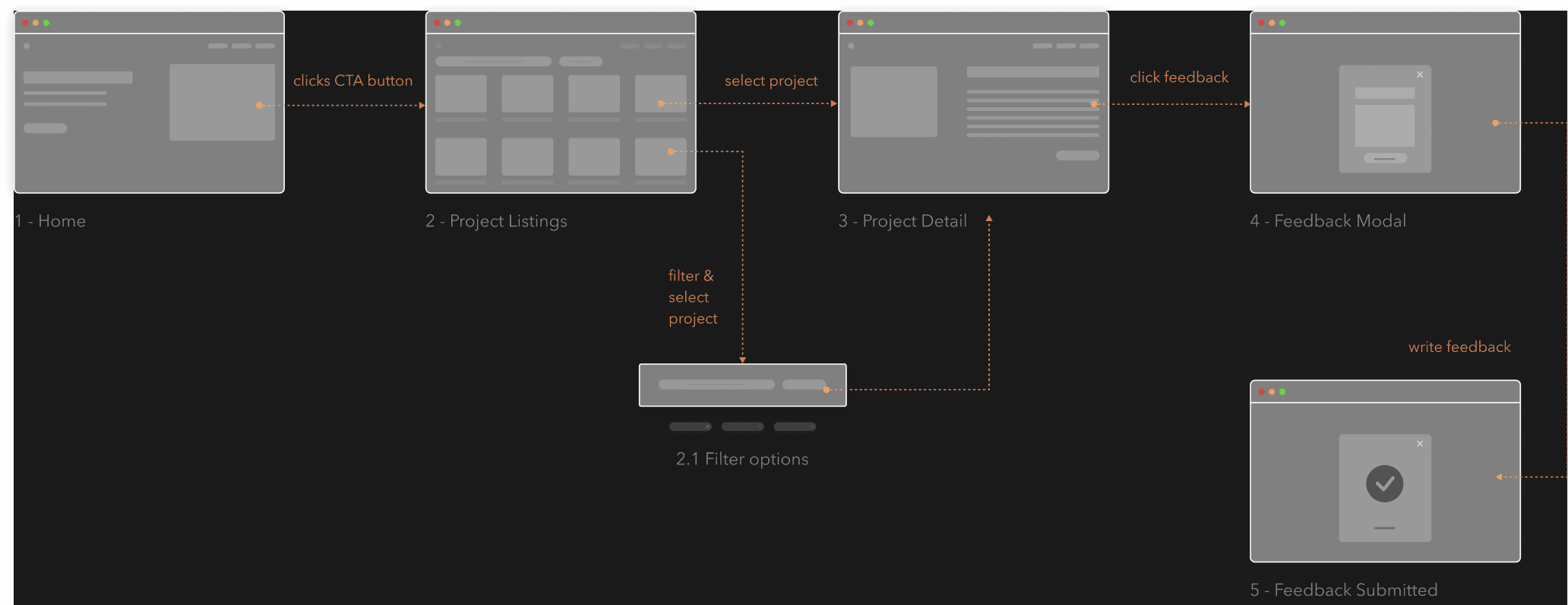
Wireflow
In addition to the sitemap, I created wireflows to ensure that we are all aligned with the concept we'll be testing. These wireflows serve as visual representations, making the process more transparent and comprehensive for the entire team. The MVP focused the most on this area where users are discovering, reading, and giving feedback to the project developments.
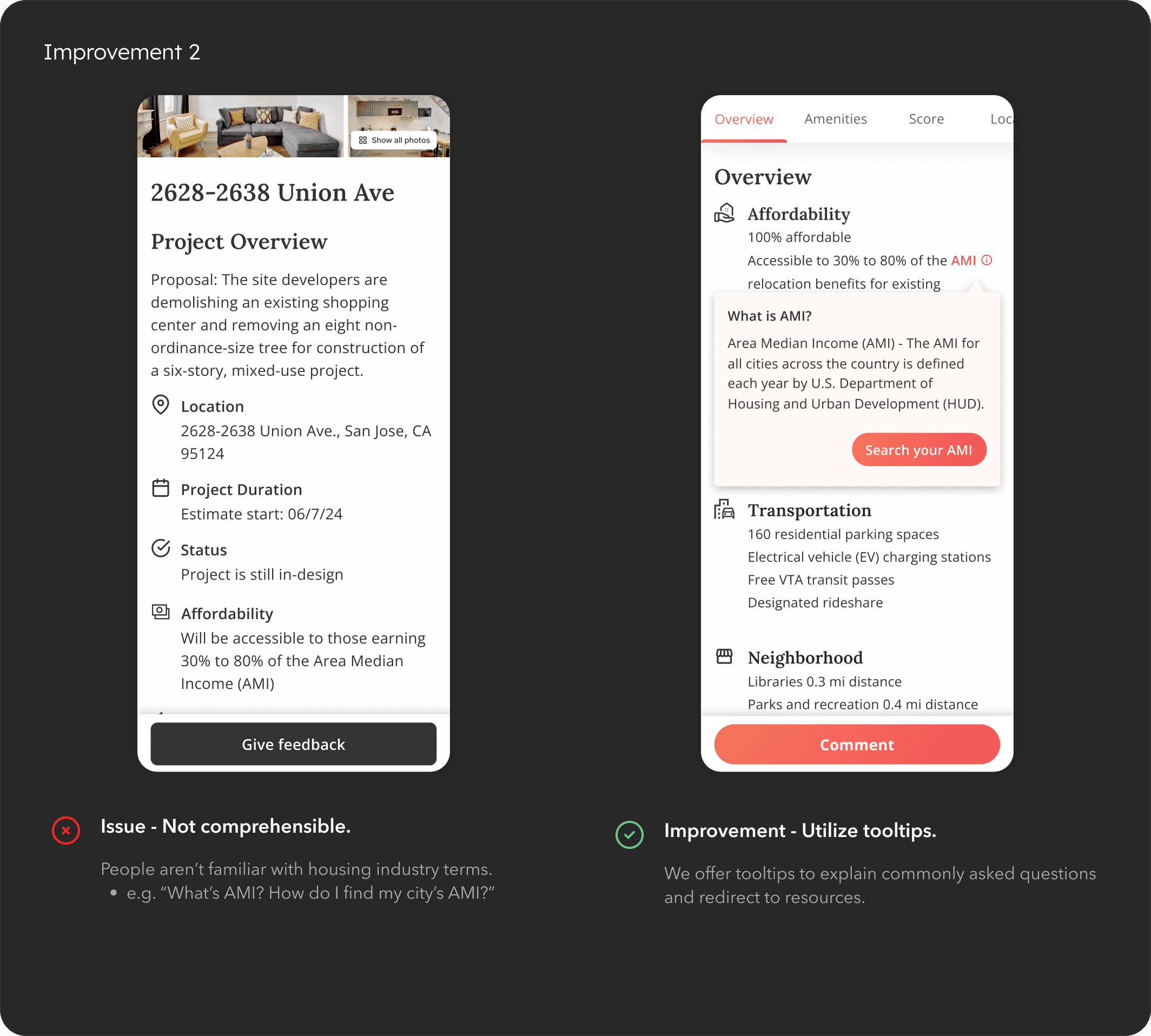
Low-fi Usability Testing
We conducted three rounds of usability testing with a diverse group of participants, including members of other community outreach organizations and local residents in Silicon Valley. We did testing on mobile and web app devices.
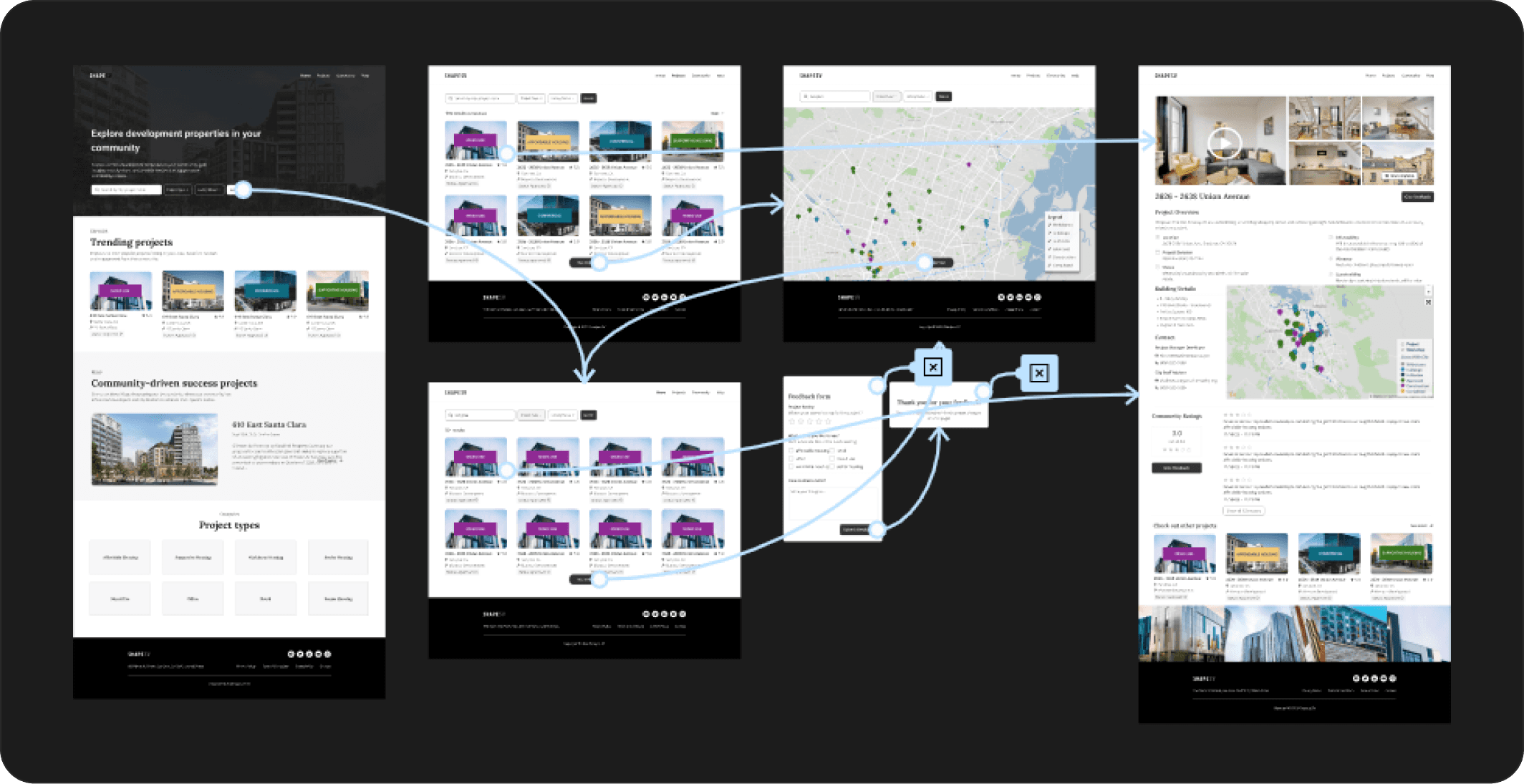
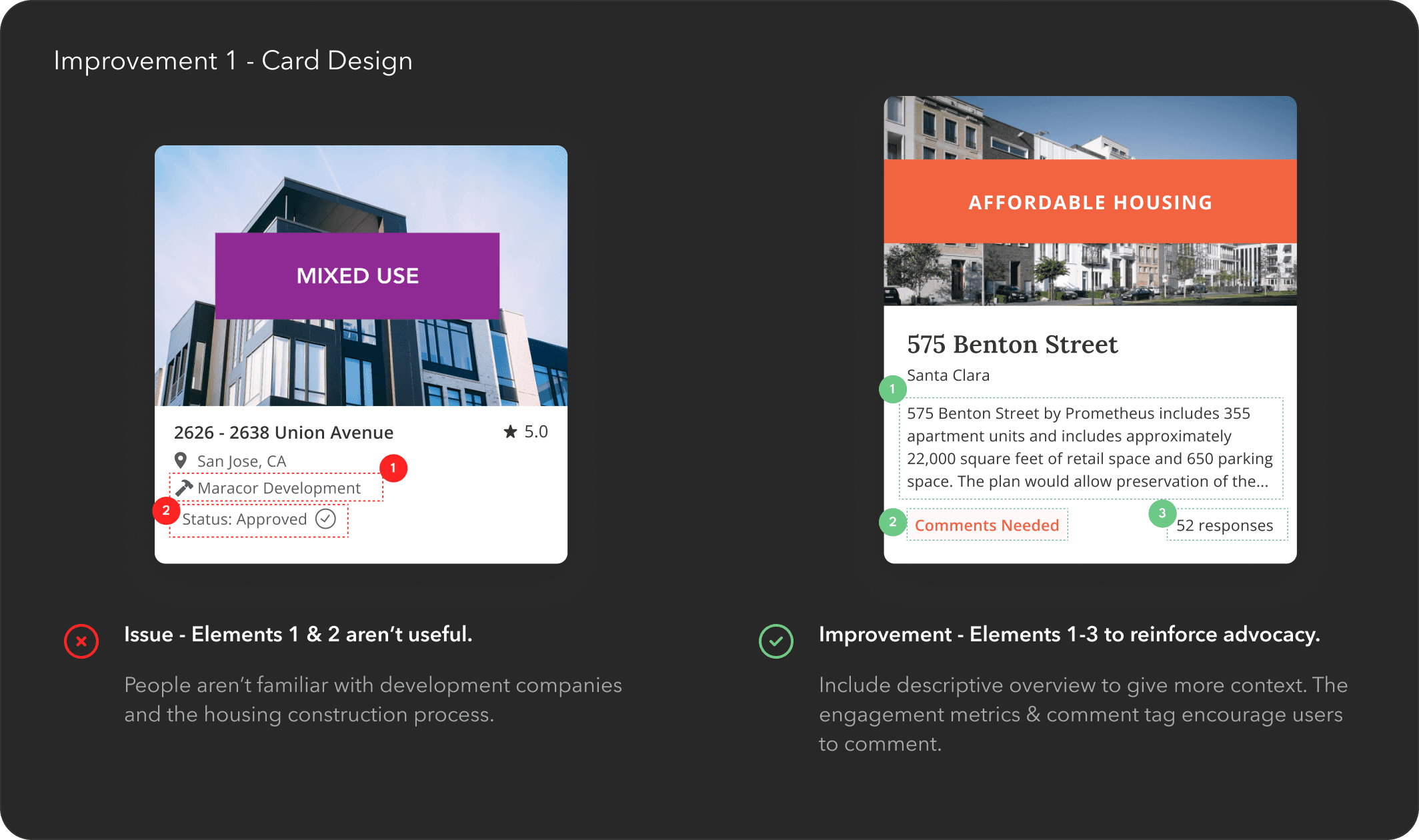
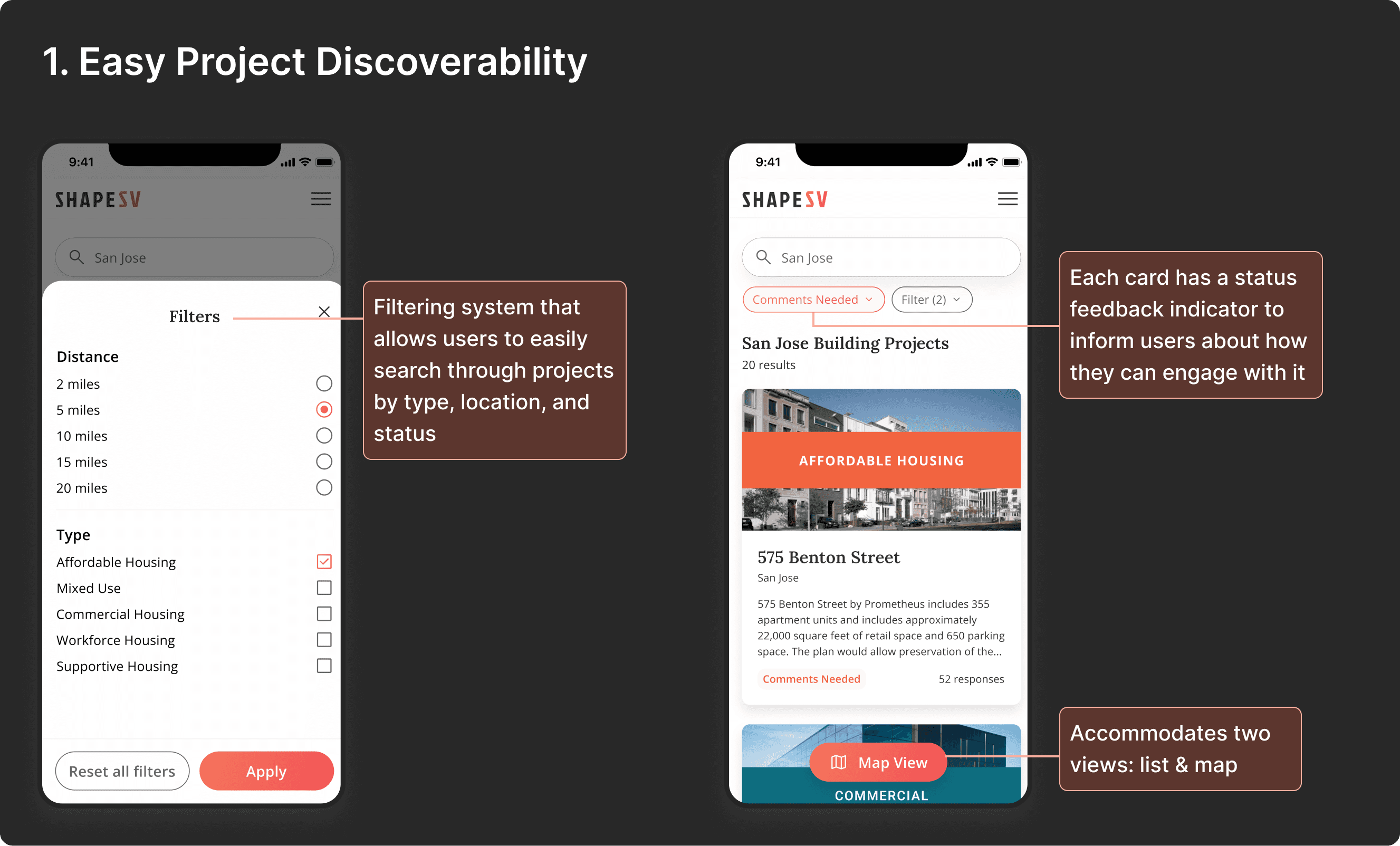
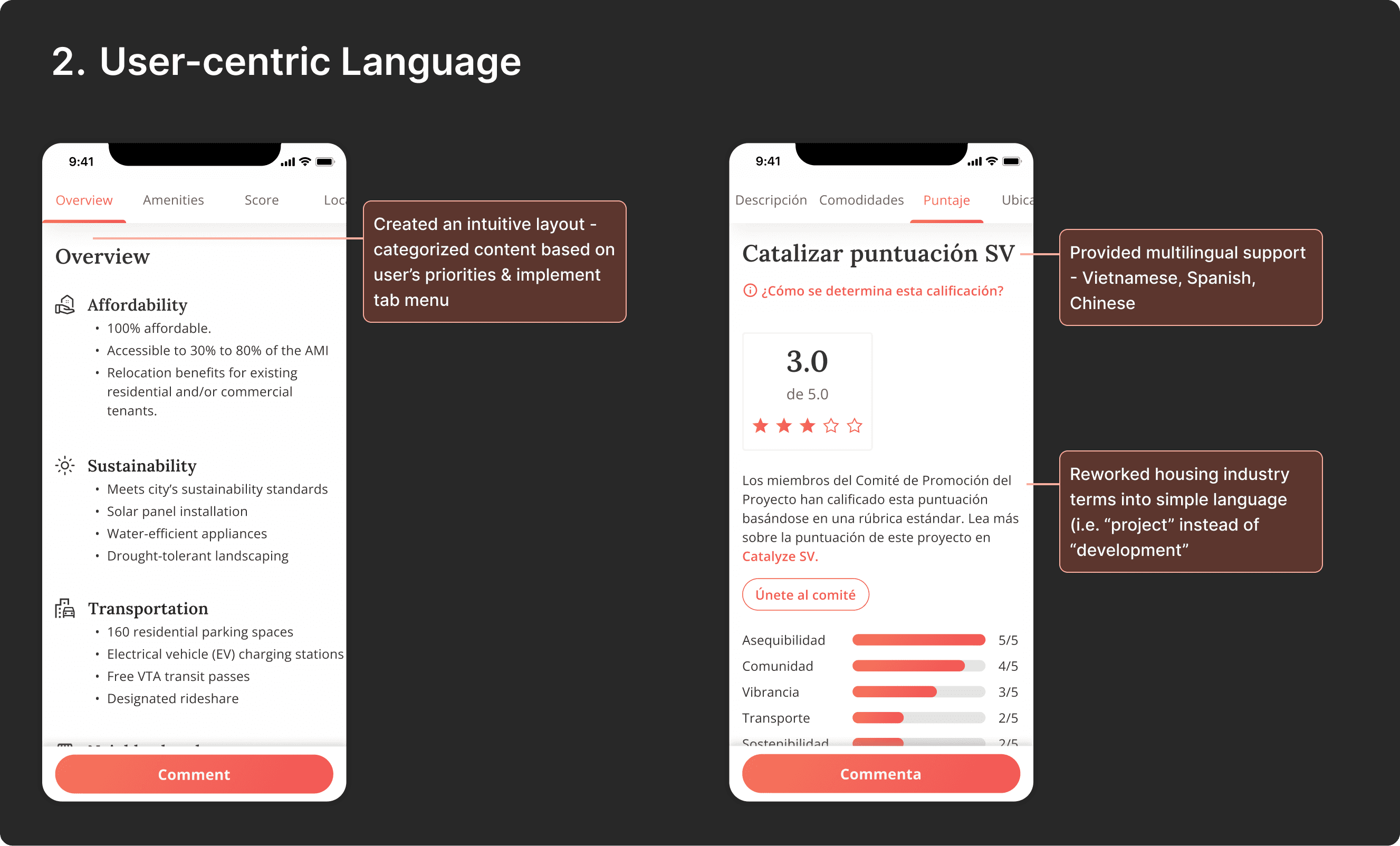
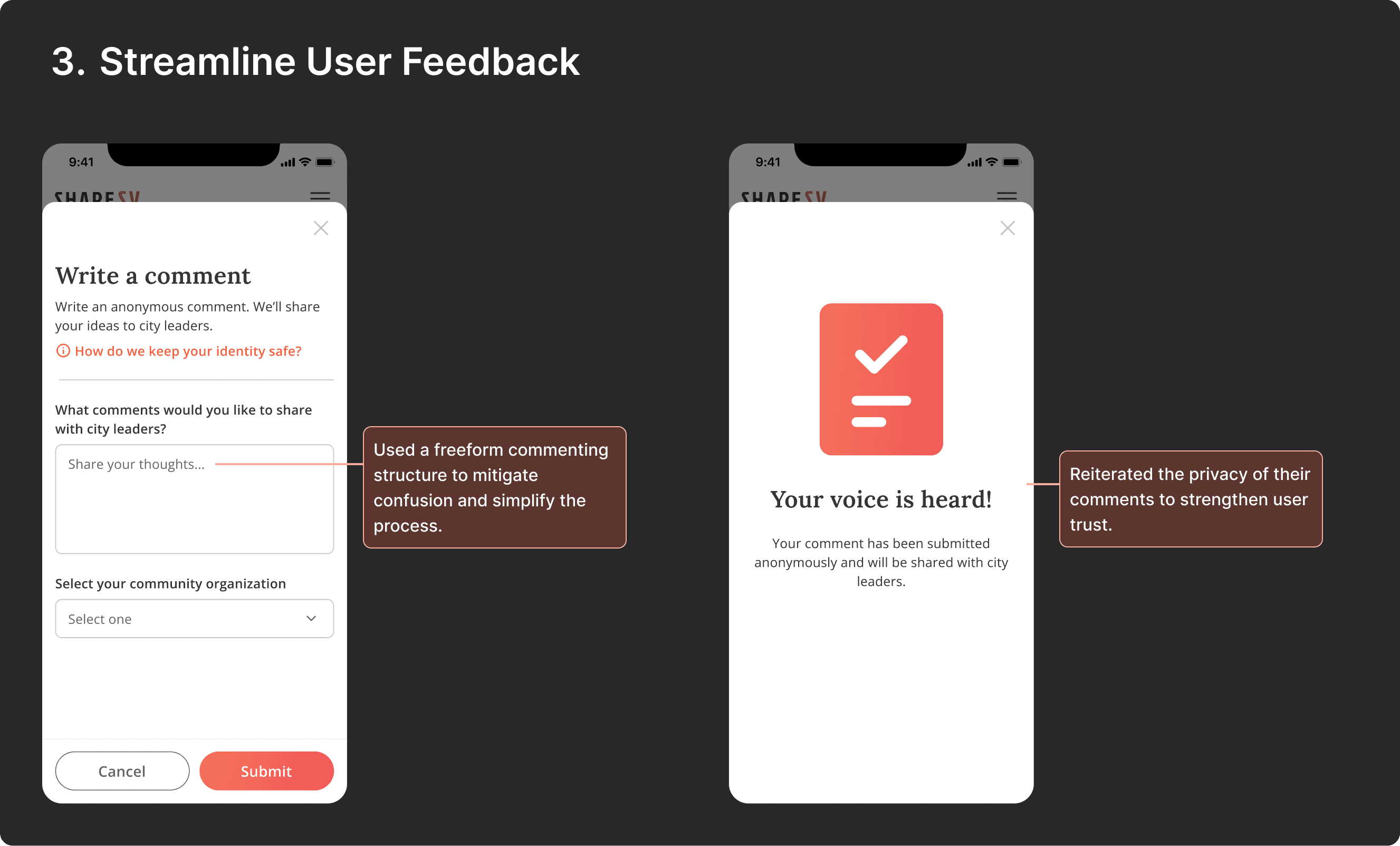
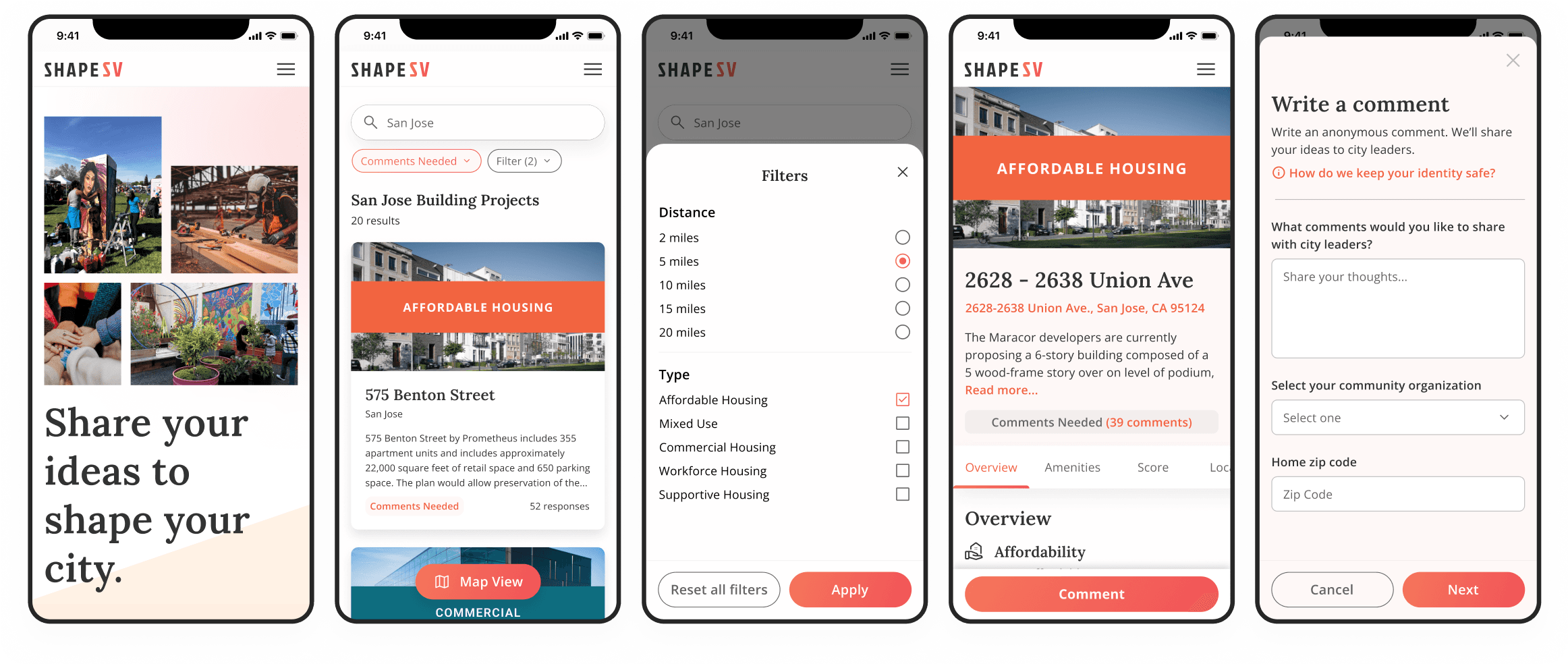
Final Solutions
Our final solutions focus on 3 main aspects - providing users easy discoverability for projects, offering translation options for non-native speakers, and allowing users to give anonymous feedback online.
Disclaimer: The current launch of this product is on shapesv.org, but it’s still in MVP. The designs you below is a revised design soon to be implemented.
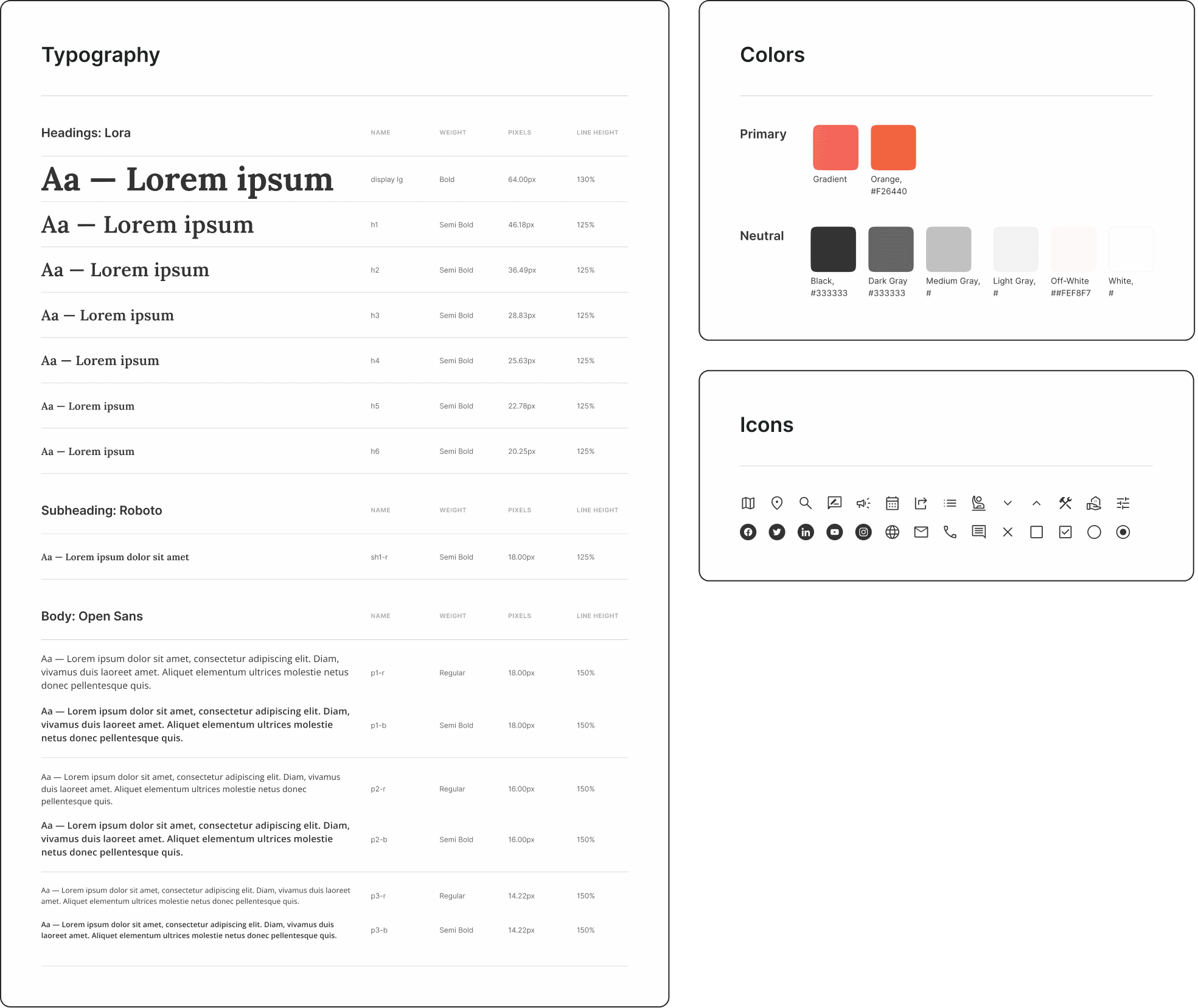
Visual Designs
Our visual design goal was to create a vibrant and inclusive experience. Since our intended audience encompassed individuals from diverse age groups, various ethnic backgrounds, & varying degrees of technical familiarity, we placed a strong emphasis on ensuring accessibility and inclusivity. Our primary colors passes We used Google’s Material Icons since it’s widely recognized and familiar in various platforms and websites.